原文作者:Chris Mills
原文链接:Advanced cross-browser flexbox
翻译:涂鸦码龙
引言
CSS3 弹性布局模块 —— 短命名叫 Flexbox —— 为我们的 web 开发带来了许多能量和令人兴奋的畅想空间,我们可以快速轻松地搭建复杂的网站布局,摒弃一些我们惯常使用的不合理的 hacks 和 补丁。我的文章 《伸缩布局 — 打开布局天堂之门?》讲述了一些 Flexbox 的基础,本文将是进阶教程,我会带大家看一些高级点的例子,使用 Modernizr 为那些参差不齐的 flexbox 支持情况提供不同的样式,以便提供当前可用的最优的跨浏览器方案。
看下面例子
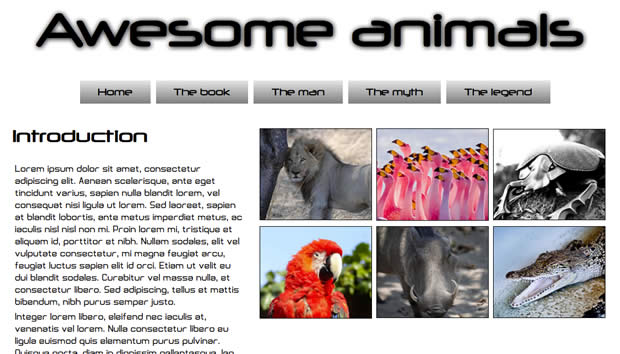
我为文章做的例子如图1:

图1:最终布局例子的截图
实例包含多层 flexbox 容器,比较急切的话可以先看看最终效果,然后继续探索代码细节。
您对此篇文章感兴趣的话,欢迎到我们的欧朋技术博客看全文,这里没有复制全文,见谅见谅~