五一放假没干啥正事,想起鼓捣 AngularJS 了,把它的新手指南一口气翻了个遍,算是入了点门了。个人感觉这货挺适合做 web app 的(可能因为我没接触过别的 MVC 框架吧…),它的亮点是数据绑定,扩展 HTML,居然把 DOM 操作都替咱做了…
话不多说,下面是我边看边记的笔记,自认为重点的记了下中文。
原文地址:AngularJS Tutorial
笔记作者:涂鸦码龙
搭环境
安装nodejs
1node --version //nodejs 版本安装 Git
克隆 angular-phonecat 项目
1git clone git://github.com/angular/angular-phonecat.git找到项目目录
1cd angular-phonecat起 http 服务器
1node scripts\web-server.js
启动应用
|
|
|
|
app 引导程序做了2件重要的事:
一旦应用启动,将等待引入的浏览器事件(mouse click, key press 或者 HTTP 相应),它们可能改变模型(model)。一旦事件触发,Angular 会探测模型改变,并会反映到视图(view)中,更新所有影响到的绑定。
Angular 模版
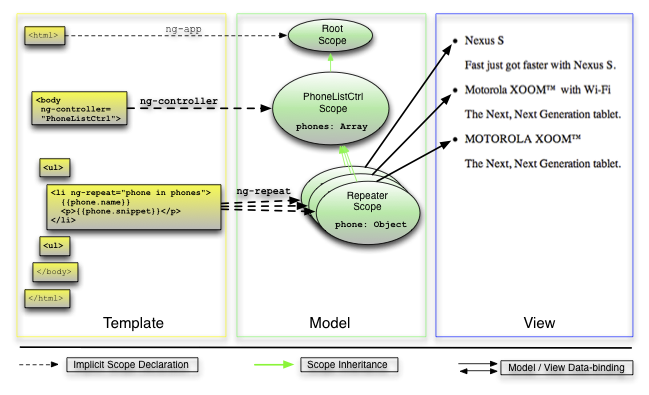
MVC(Model-View-Controller 模型-视图-控制器)
View 和 Template
view 是 model 通过 HTML template 的映射,model 改变,Angular 刷新相应的绑定点,更新 view。
Angular 通过这个模版构建 view 组件:
|
|
ng-repeat=”phone in phones” 是 Angular repeater,以 <li> 为模版循环 phones 里的 phone。
{{phone.name}} 表示绑定,表达式关联到 PhoneListCtrl controller 定义的应用模型。

Model 和 Controller
数据模型(一个简单的手机数组)通过 PhoneListCtrl 控制器实例化:
|
|
尽管控制器(controller )还没做太多控制,但它扮演了重要的角色。它为我们的数据模型(model)提供上下文,控制器允许我们建立模型和视图(view)之间的数据绑定:
PhoneListCtrl —— 控制器函数的名字(在 controller.js 里面),匹配 <body> 标签里面 ngController(ng-controller=”PhoneListCtrl”)指令的名字。
手机数据加到了作用域($scope),注入到我们的控制器函数里。当应用启动时,控制器作用域被创建,它继承了根作用域。在 <body ng-controller=”PhoneListCtrl”> 之间,控制器作用域对所有绑定有效。
Angular 里面作用域的概念很重要;作用域可以看作胶,粘合模版(template ),模型(model)和控制器(controller)。Angular 把作用域,模版信息,数据模型和控制器一起使用,保持模型和视图的分离且同步。
实验
- 在 index.html 增加另一处绑定:
|
|
- 在控制器里增加新的模型属性,然后绑定到模版里:
|
|
- 创建一个重复器(repeater),构造一个简单的表格:
|
|