准备工作:
我下载的稳定版
解压源码,找到 firebug-lite/build/chrome-extension 目录,这就是 Chrome 的 firebug-lite 扩展啦。按照常理呢,Chrome 和 Opera 15+ 内核一致,扩展应该直接通用,结果一试,bug 百出啊,跑不起来……
我感觉原因可能是:
- Opera extension API 暂时没有 Chrome extension API 支持的多
- firebug-lite 的 Chrome 扩展开发的比较早,有些 API 已更新
下面记录移植过程的一些要点:
地址栏输入 opera:opera://extensions 或者 “Ctrl + Shift + E`”打开扩展页,右上角点击“开发者模式”;
点击“载入解压后的扩展…”,选择刚刚下载的 Chrome 扩展(firebug-lite/build/chrome-extension );
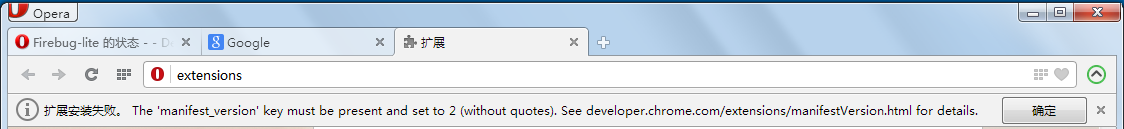
哈,第一个报错来了:

意思是说“manifest_version”值必须是 2 ,不能有引号,解释参见这里 。
扩展目录找到“manifest.json”文件,加入“"manifest_version": 2,”。
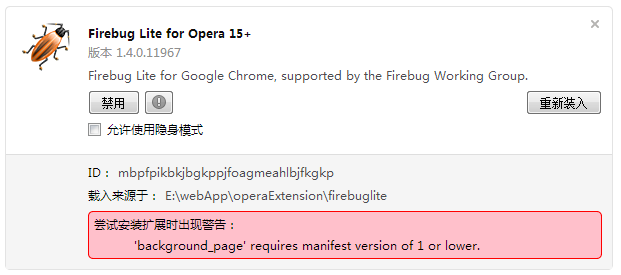
再加载扩展目录试试,扩展加进来了,可是又报错了……

“manifest.json”文件里的“background_page”项替换成 "background": {"scripts": ["background.js"]} ,background.html 转换成 background.js 格式,删除没用的 <script> 标签。
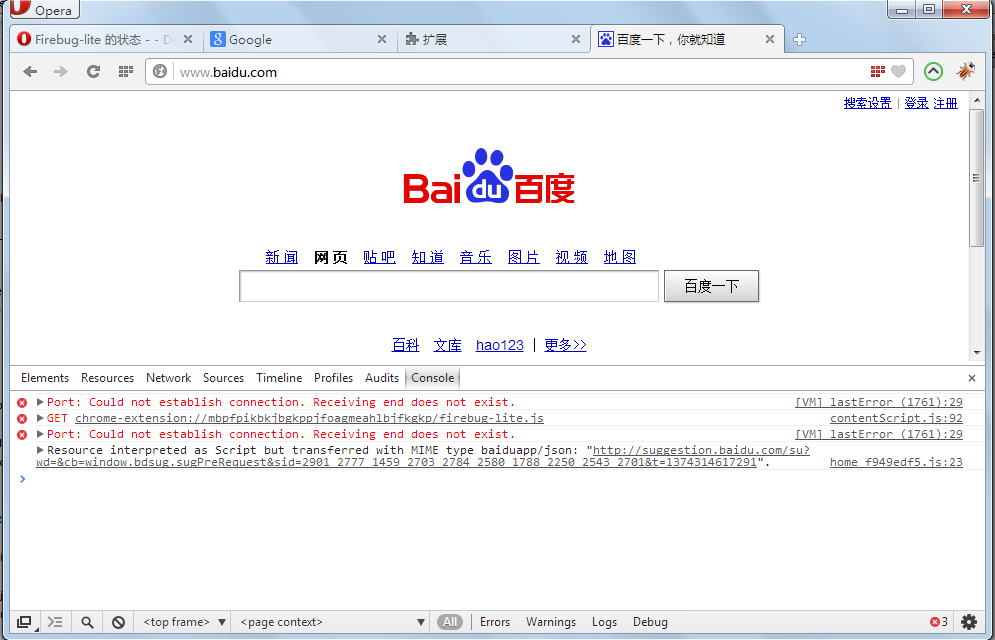
点击“重新载入”试试,(⊙o⊙)哦,不报错啦?打开个网页测试一下,打开 Chrome devTools ,看看 console 吧:

果然不出所料,还是报错,好事是浏览器右上角出现“小虫子”啦,嚯嚯~~
有事问 Google ,找啊找,看到一篇帖子 ,很像我遇到的问题。
找到“contentScript.js”文件,把所有 “sendRequest()”替换成“sendMessage()”,所有“onRequest”替换成“onMessage”,原因是原来的 API 已过时,详细见文档。
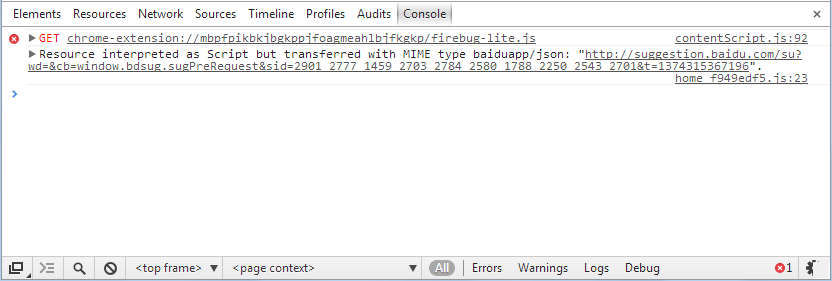
“重新载入”扩展再试,有报错,关键的 “firebug-lite.js”没加载成功,要命:

继续问谷哥,见到一篇帖子
在 “manifest.json”里增加:“"web_accessible_resources": ["firebug-lite.js"]”,大概意思是资源可以通过“opera-extension://[PACKAGE ID]/[PATH]”取到啦,详细见文档。
再“重新载入”扩展试一试,激动啊…… “F12”Firebug 神奇的出现了,哈哈。

不过还是有错,一些小图标资源加载不出来……
坑爹的,找了半天原因,发现“firebug-lite.js”文件中,图标的目录有错误“chrome-extension://bmagokdooijbeehmkpknfglimnifench/skin/xp/sprite.png”。把乱码“bmagokdooijbeehmkpknfglimnifench”批量替换成你的扩展 ID 即可。
艾玛,眼泪哗哗的……经过不懈的折腾,终于看到 “firebug-lite”出现在 Opera 15 中了,哈哈哈(不会觉得我无聊吧……)。

正当狂喜之际,打包时遇到问题,JS 文件需要加载本地图片,需要用到扩展 ID(随机生成),本地测试好的扩展 ID 跟打包完的不一致,导致图片资源加载不出来。
content scripts 可以获取扩展 ID:
chrome.i18n.getMessage('@@extension_id');chrome.runtime.id
获取相对路径: chrome.extension.getURL("")
我把动态获取的扩展 ID 存到 localStorage 里,然后在注入的其它 JS 可以调用这个扩展 ID 了,搞定收工。