原文:Grunt for People Who Think Things Like Grunt are Weird and Hard
此篇笔记包含了个人的理解,只记录了文章的要点,并没有逐句翻译,如有不妥望指正。
Grunt 可以帮前端工程师做什么:
- 合并 CSS 和 JS 文件
- 压缩 CSS ,最小化 JS
- 优化图片
- 使用 Sass
前提:安装 Node.js
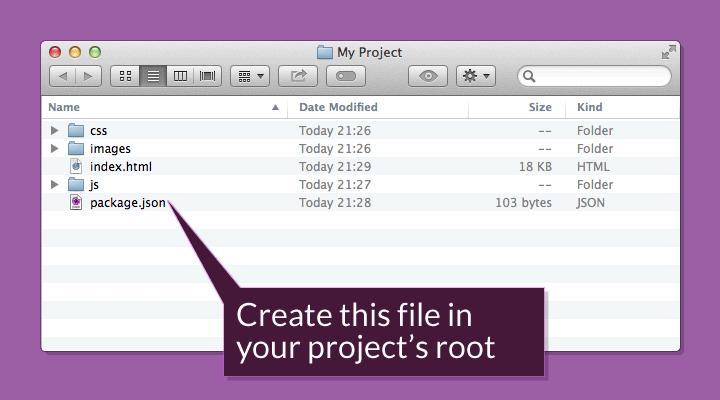
项目根目录需要 package.json 文件

package.json 内容:
|
|
打开命令行工具,切换到项目文件夹,运行命令:
node_modules 文件夹出现了,里面是 “devDependencies”属性定义的依赖包
全局安装 Grunt CLI:
|
|
合并文件
安装合并文件插件 grunt-contrib-concat
|
|
package.json 会为” devDependencies“属性自动添加新的依赖,多了这一行:
|
|
配置 Gruntfile.js 配置文件
格式如下:
合并文件的插件配置实例:
|
|
src 属性是原 JS 文件的数组,dest 是合并后的文件
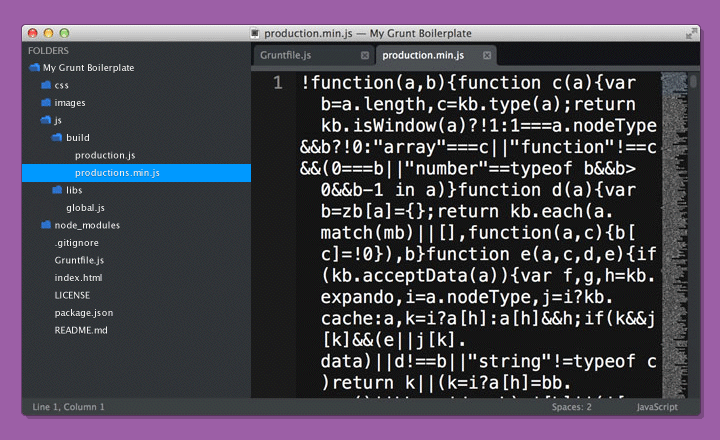
比较全面 Gruntfile.js 文件看这个模版
然后在命令行运行:
最小化 JS
为 Grunt 添加新任务比较简单:
- 找到需要的 Grunt 插件
- 学习插件的配置风格
- 为自己的项目写配置文件
官方的最小化插件 grunt-contrib-uglify ,安装一下:
|
|
修改 Gruntfile.js 文件,加载此插件:
配置一下:
更新默认任务:
|
|
运行 grunt 即可执行最小化任务

优化图片
官方的图片优化插件 grunt-contrib-imagemin
安装即可:
修改 Gruntfile.js 文件,加载此插件:
添加配置:
添加成默认任务
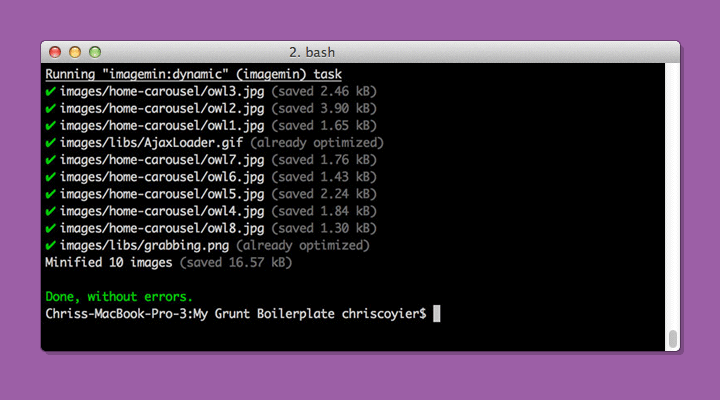
运行 grunt 看奇迹发生

让任务更智能,更自动
- 需要执行的时候自动执行
- 一次执行一个任务
比如:
- 当 JS 修改了以后,合并,最小化文件
- 当添加新图片,修改旧图片时优化图像
可以通过官方的 grunt-contrib-watch 插件监视文件。
照例安装插件,修改配置文件:
|
|
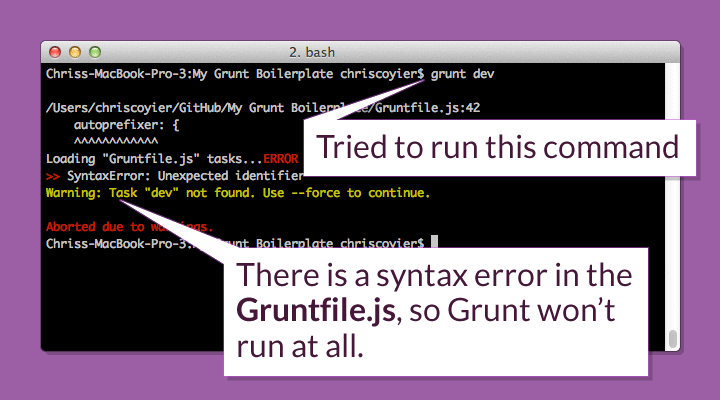
出现错误的时候,命令行会有提示:

Grunt 做我们的预处理器
我还没用过此类的预处理器,好 out ……先留个坑,等用的时候再做记录。请感兴趣的同学参考原文
继续升级
添加更多有用的任务:
- 使用 Autoprefixer ,CSS 中自动加前缀
- JS 单元测试(比如:Jasmine )
- 自动生成图片雪碧图和 SVG 图标(比如:Grunticon )
- 作为文件资源服务器
- 代码质量工具: HTML-Inspector , CSS Lint 或者 JS Hint
- 跨浏览器 CSS 注入
- 帮助提交版本控制仓库,比如 GitHub
- 添加资源版本号(清缓存)
- 帮助部署测试和生成环境(比如:DPLOY )
延伸阅读: