安装
package.json 中手动添加 Express 依赖
|
|
相同的目录运行:
|
|
命令行安装 Express 直接运行:
|
|
安装完后可以用 express 在命令行生成应用。
添加 app.js 文件,写个最简单的应用,创建一个 Express 实例,开始监听特定的端口 :
|
|
运行 node app 没发生任何事情。
一边翻译一边学习---涂鸦码龙
package.json 中手动添加 Express 依赖
|
|
相同的目录运行:
|
|
命令行安装 Express 直接运行:
|
|
安装完后可以用 express 在命令行生成应用。
添加 app.js 文件,写个最简单的应用,创建一个 Express 实例,开始监听特定的端口 :
|
|
运行 node app 没发生任何事情。
原文:Grunt for People Who Think Things Like Grunt are Weird and Hard
此篇笔记包含了个人的理解,只记录了文章的要点,并没有逐句翻译,如有不妥望指正。
Grunt 可以帮前端工程师做什么:
前提:安装 Node.js
项目根目录需要 package.json 文件

package.json 内容:
|
|
打开命令行工具,切换到项目文件夹,运行命令:
node_modules 文件夹出现了,里面是 “devDependencies”属性定义的依赖包
全局安装 Grunt CLI:
|
|
原文: Getting started
|
|
可以在任何路径运行 grunt 命令
通过 Gruntfile 文件运行某一版本 grunt ,允许多版本共存
每次运行 grunt ,它会使用 node 的 require() 查找本地安装的 grunt 。基于此原因,你可以在项目的任何子目录运行它。
找到了本地安装的 Grunt ,CLI 加载本地安装的 Grunt 库,应用 Gruntfile 里的配置,执行预期的任务。
想理解真正奥秘,可以读源码,它非常短。
假设 Grunt CLI 已安装,项目已通过 package.json 和 Gruntfile 配置好,使用 Grunt 非常简单:
npm install 安装项目依赖 grunt 命令运行 Grunt grunt --help 可以罗列已安装的 Grunt 任务列表,但是最好从项目文档开始。
本篇指南分两部分,翻译自 Mozilla 的 Web 布道师 Christian Heilmann 的 PPT (需翻墙)
原文:
Javascript BEST PRACTICES PART 1
Javascript BEST PRACTICES PART 2
译者:涂鸦码龙
变量和函数选择容易理解,较短的单词命名。
|
|
|
|
|
|
|
|
|
|
一些网站不仅在内容,可用性,设计,功能等方面,让人耳目一新;交互设计细节和动画更是与众不同。我们将分享一些模型的经验,分析一下这些简单的模式为什么效果很好。
当我们设计数码产品时,我们一般使用 Photoshop 和 Sketch 此类软件。大多数有数年行业经验的人显然明白设计不仅仅是视觉传达。尽管如此,有些人还是继续做静态设计。Steve Jobs 如此描述设计:
“It’s not just what it looks like and feels like. Design is how it works.“
“设计不仅仅是看起来和感受到的样子。设计是如何工作。”
我们对于产品的体验和印象来源于诸多因素的集合,交互扮演一个根基的角色。我们无法想象用户界面是静态设计,随后再添加交互魔法。相反,我们需要在早期加入交互特性,把它当成天然的组成部分。
让我们看看一些巧妙的交互,它们是一些微妙的动画,优雅地改善了用户体验。

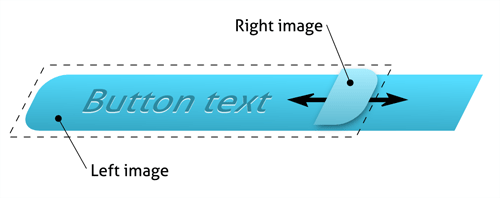
看到这篇文章,真是让我心潮澎湃,仿佛看到刚接触前端的我,拿着本《CSS设计彻底研究》慢慢的啃。当时看到前人发明的 CSS 滑动门,真是觉得相当惊艳,转眼间,这个技术距今已有10年。
正是十年前的 2003年10月20日,A List Apart 的文章《CSS 滑动门》。
A List Apart 现在提醒读者“尽管它曾经辉煌,但此文不再代表当今的最佳实践”。的确是这样,但是让这个周年纪念悄悄过去心有不甘。
可能许多人没有从事 web 工作,他们或许想知道为什么一篇如何把无序列表修饰成标签的文章怎么会如此重要,因为我们现在可以使用支持更好的 CSS 属性达到同样的效果。
我们可以在单个元素使用多背景图片,而不是给列表项和锚点同时应用图片。我们可以使用圆角,多个内部盒子阴影(box shadow)创建时髦的 3d 标签。如果我们打算牺牲一点浏览器兼容性,甚至可以使用 CSS 渐变 。
但是在 Doug 之前,毫不夸张地说,没有人想出如何用 CSS 制作圆角标签。这是 A List Apart 一系列开创性文章的伊始,它不仅打破了 CSS 的限制,而且改变了 web ,被众人熟知。如果你还没读过滑动门的文章以及后续文章,现在可以品味下了。
怀旧之情?是的,今天的我们是多么幸运,拥有成熟的 CSS 和浏览器兼容性,那些只是 2003 年时的梦想。
原文:7 tips for a Node.js padawan
感谢 Di Wu 同学,参考了他的译文《7 Tips for a Node.js Padawan》,某些不妥的地方做了些许修改。
Node.js 开发相当有趣,相当令人满足。它有3万5千多个模块供君选择,总体而言,用 node 开发一个实际应用非常简单,并且扩展起来伸缩自如。
可是对于刚接触 Node.js 开发的同学,免不了遇到一些挫折。在这篇简短的文章中,我提到了一些学习 Node.js 时遇到的问题。
当你着手 Node.js 开发时,最突出的问题之一是,必须一次又一次的运行 node [file].js 。我开始学 node 时,这点相当令我抓狂。尤其是每次修改一点东西,都要 control + C 。
幸运的是我发现了一个非常棒的工具 Nodemon 。运行以下命令安装它:
|
|
Nodemon 了不起呀,一旦全局安装了它,你可以通过 nodemon [file].js 运行 node.js 脚本。nodemon 会监控你的代码,以及所有依赖代码的变化。如此开发 Node.js ,开发效率瞬间提高。
生产环境呢?除非你用了 Heroku,Nodejitsu 或者其它不错的 Node.js 托管服务,否则你可以试试 EC2 或者其它的云服务,通过它们运行你的 Node.js 应用。如何保证 Node.js 应用一直运行呢?
PM2 像 nodemon ,用于在生产环境运行 node 应用。它会监控你的 app 变化并重新部署它们,不同之处在于,如果 PM2 遇到事故,它将立刻重启你的 node.js 应用。
当你的应用需要多核处理的时候,凸显出了 PM2 的优势。PM2 内部集成的“负载均衡”让你轻松指定 Node 应用运行几个实例。
|
|
-i 参数用来指定运行多少个实例,此例中 PM2 使用了一个常量 max 自动扩展你的 app 运转到最大核数,不要忘记 Node 平时只运行在单核上!
前些天看到一篇文章《Client-side full-text search in CSS》,个人感觉思路比较巧,跟大家分享一下。
总体思路:
使用 data- 属性用于索引,带 CSS3 选择器的动态样式表用于检索,主要用 CSS 简单实现了客户端的全文搜索。
原文:Safari on iOS 7 and HTML5: problems, changes and new APIs
译者:涂鸦码龙
感谢 CSS魔法 指正翻译问题

这些天 Apple 已经推出了 iOS 7 以及 iPhone 5S 和 iPhone 5C 。Apple 面向 web 开发者仅仅发布了 10% 的所需信息,我可以说这是自 1.0 以来,bug 最多的 Safari 版本嘛。文本我将介绍新的 API 和特性,以及如果你有网站或 webapp ,马上需要处理的大多数问题。
没有时间读这篇长文?
<title>;可能与新手势冲突。 <progress>,移除对 input type=datetime 的支持。 alert !) 直入主题,JavaScript 中的变量和函数提升,有时还是容易错的,记录一下。
|
|
|
|
JavaScript 解释器“前瞻性”查找所有变量定义,把它们“提升”到函数顶部。等价于:
|
|