前些日子总被人问起 iOS Retina 屏,设置 1px 边框,实际显示 2px,如何解决?
原来一直没在意,源于自己根本不是像素眼……
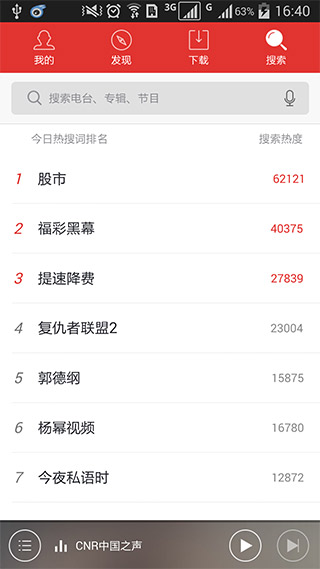
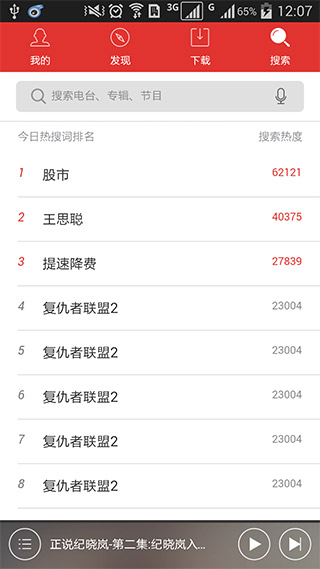
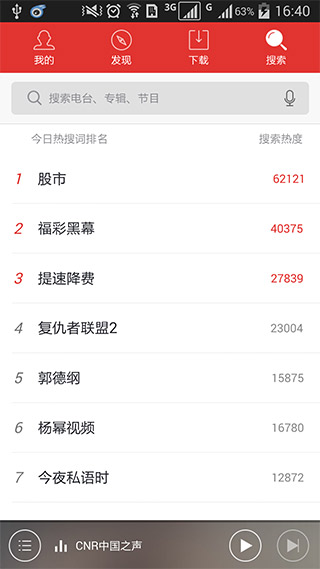
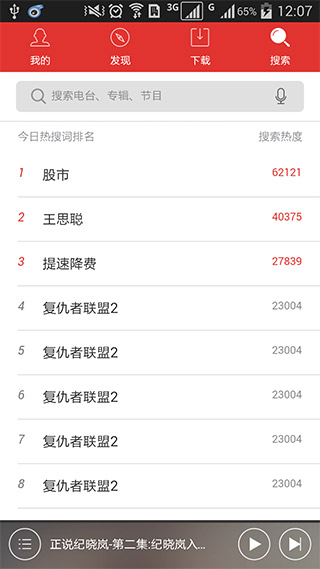
今天仔细瞅了瞅原生实现的边框和CSS设置的边框,确实差距不小……
上图是原生实现,下图是 CSS 边框,手机上对比更加明显


然后,如何解决呢?搜遍整个谷歌,发现好多人早已开始研究解决方案了。到底有哪些方案,到底好不好用呢?试过才知道,把我试过的结论记录一下。
有说用 0.5px 解决的
在2014年的 WWDC,“设计响应的Web体验” 一讲中,Ted O’Connor 讲到关于“retina
hairlines”(retina 极细的线):在retina屏上仅仅显示1物理像素的边框,开发者应该如何处理呢。
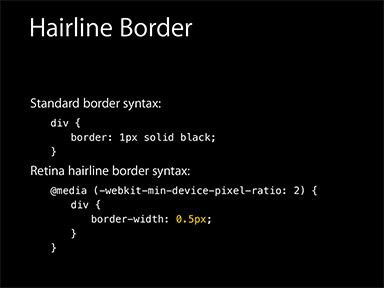
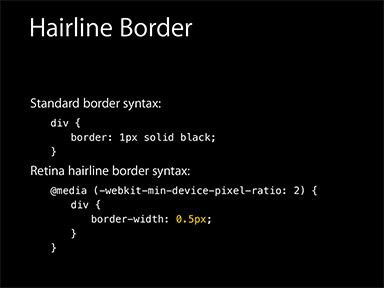
他们曾介绍到 iOS 8 和 OS X Yosemite 即将支持 0.5px 的边框:

额的神呐!so easy! 果真如此吗?
这样还不够(WWDC幻灯片通常是“唬人”的),但是相差不多。
问题是 retina 屏的浏览器可能不认识0.5px的边框,将会把它解释成0px,没有边框。包括 iOS 7 和 之前版本,OS X Mavericks 及以前版本,还有 Android 设备。
解决方案
解决方案是通过 JavaScript 检测浏览器能否处理0.5px的边框,如果可以,给<html>元素添加个class。
1 2 3 4 5 6 7 8 9 10 11
| if (window.devicePixelRatio && devicePixelRatio >= 2) { var testElem = document.createElement('div'); testElem.style.border = '.5px solid transparent'; document.body.appendChild(testElem); if (testElem.offsetHeight == 1) { document.querySelector('html').classList.add('hairlines'); } document.body.removeChild(testElem); }
|
然后,极细的边框样式就容易了:
1 2 3 4 5 6 7
| div { border: 1px solid #bbb; } .hairlines div { border-width: 0.5px; }
|
看起来是个解决方案,可是我要兼容安卓设备,和 iOS 8 以下设备怎么办?这个思路行不通。
还有用图片实现 border 的
6x6 的 一张图片

可以用 gif,png,或 base64 图片
1 2 3 4
| .border{ border-width: 1px; border-image: url(border.gif) 2 repeat; }
|
缺点是改边框颜色时要改图片,不是很方便。
还有用多背景渐变实现的
设置1px的渐变背景,50%有颜色,50%透明
1 2 3 4 5 6 7
| .border { background: linear-gradient(180deg, black, black 50%, transparent 50%) top left / 100% 1px no-repeat, linear-gradient(90deg, black, black 50%, transparent 50%) top right / 1px 100% no-repeat, linear-gradient(0, black, black 50%, transparent 50%) bottom right / 100% 1px no-repeat, linear-gradient(-90deg, black, black 50%, transparent 50%) bottom left / 1px 100% no-repeat; }
|
多写了不少代码,圆角也没法实现,也是不太好用。
还有用 box-shadow 模拟边框的
1 2 3 4
| .hairlines li { border: none; box-shadow: 0 1px 1px -1px rgba(0, 0, 0, 0.5); }
|
试了下不太好用,颜色不好处理,有阴影出现。
淘宝M站是通过 viewport + rem 实现的
在devicePixelRatio = 2 时,输出viewport
1
| <meta name="viewport" content="initial-scale=0.5, maximum-scale=0.5, minimum-scale=0.5, user-scalable=no">
|
在devicePixelRatio = 3 时,输出viewport
1
| <meta name="viewport" content="initial-scale=0.3333333333333333, maximum-scale=0.3333333333333333, minimum-scale=0.3333333333333333, user-scalable=no">
|
同时通过设置对应viewport的rem基准值,这种方式就可以像以前一样轻松愉快的写1px了。
个人感觉为了做个 border 多准备两套样式,还得动态改变 viewport ,有点费劲。
原理是把原先元素的 border 去掉,然后利用 :before 或者 :after 重做 border ,并 transform 的 scale 缩小一半,原先的元素相对定位,新做的 border 绝对定位
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
| .hairlines li{ position: relative; border:none; } .hairlines li:after{ content: ''; position: absolute; left: 0; background: #000; width: 100%; height: 1px; -webkit-transform: scaleY(0.5); transform: scaleY(0.5); -webkit-transform-origin: 0 0; transform-origin: 0 0; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
| .hairlines li{ position: relative; margin-bottom: 20px; border:none; } .hairlines li:after{ content: ''; position: absolute; top: 0; left: 0; border: 1px solid #000; -webkit-box-sizing: border-box; box-sizing: border-box; width: 200%; height: 200%; -webkit-transform: scale(0.5); transform: scale(0.5); -webkit-transform-origin: left top; transform-origin: left top; }
|
样式使用的时候,也要结合 JS 代码,判断是否 Retina 屏
1 2 3
| if(window.devicePixelRatio && devicePixelRatio >= 2){ document.querySelector('ul').className = 'hairlines'; }
|
可以支持圆角,唯一的一点小缺陷是 <td> 用不了。
参考资料: